Recently I decided to give a push in my social engagement and personal merketing by creating more visibility to my tech blog and other fresh started project. It was a surprise for me that this whole time I was sharing posts with this look:
 besides the politeness it’s not really attractive for a click
besides the politeness it’s not really attractive for a click
I discovered then the my Jekyl static blog (yes, it’s important to point the whole scenario) was missing the metatags that most of social networks look for when creating a thumbnail. Something like:
index.html
1
2
3
4
5
6
7
8
<meta property="og:type" content="article" />
<meta property="og:url" content="http://conductofcode.io/post/social-meta-tags-with-jekyll/" />
<meta property="og:title" content="Social meta tags with Jekyll" />
<meta property="og:description" content="This is how I added social meta tags to this Jekyll blog to optimize sharing on Facebook, Twitter and Google+." />
<meta property="og:image" content="http://conductofcode.io/post/social-meta-tags-with-jekyll/meta.png" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
<meta property="og:site_name" content="Conduct of Code" />
By seeing that the next clever step would be create a helper method on my Jekyll website and add to each one of my posts or even add to the header (some “clean code” here?). But before loose more time with that I found the right way to do it.
There is a Jekyll plugin, supported by github-pages, called jekyll-seo-tags. (that is already bundled if you’re using github-pages gem)
Gemfile
1
2
3
4
5
6
7
8
9
10
11
# frozen_string_literal: true
source 'https://rubygems.org'
gem 'github-pages' # jekyll-seo-tags is already bundled in this gem
gem 'jekyll', '>= 3.6.3'
group :jekyll_plugins do
gem 'jekyll-paginate'
gem 'jekyll-admin'
end
This plugin will add a new method that you should use in your default/template/index page, choose one that is used everywhere, to inside the head tag:
default.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<head>
<meta charset="utf-8">
<title>Jekyll and social metatags</title>
<meta name="author" content="[alex_rocha] by alex">
<!-- stuff... -->
<link rel="alternate" type="application/rss+xml" title="" href="/feed.xml">
{% seo %} <!-- here is the magic trick -->
{% include head.html %}
</head>
After that, I tried to oncemore with twitter and now looks like something I may click:

And if you’re missing a beatiful image on the thumbnail just add to your post header the image key:
a-post.md
1
2
3
4
5
6
7
8
9
10
11
12
---
layout: post
title: Event Sourcing - an evolutionary perspective
categories: [general]
tags: [event sourcing]
fullview: false
excerpt_separator: <!--more-->
excerpt:
"The highs and lows of an event sourcing architecture"
comments: true
image: https://cdn-images-1.medium.com/max/2000/0*WdYZ4xKi-0jFdqj4.jpg
---
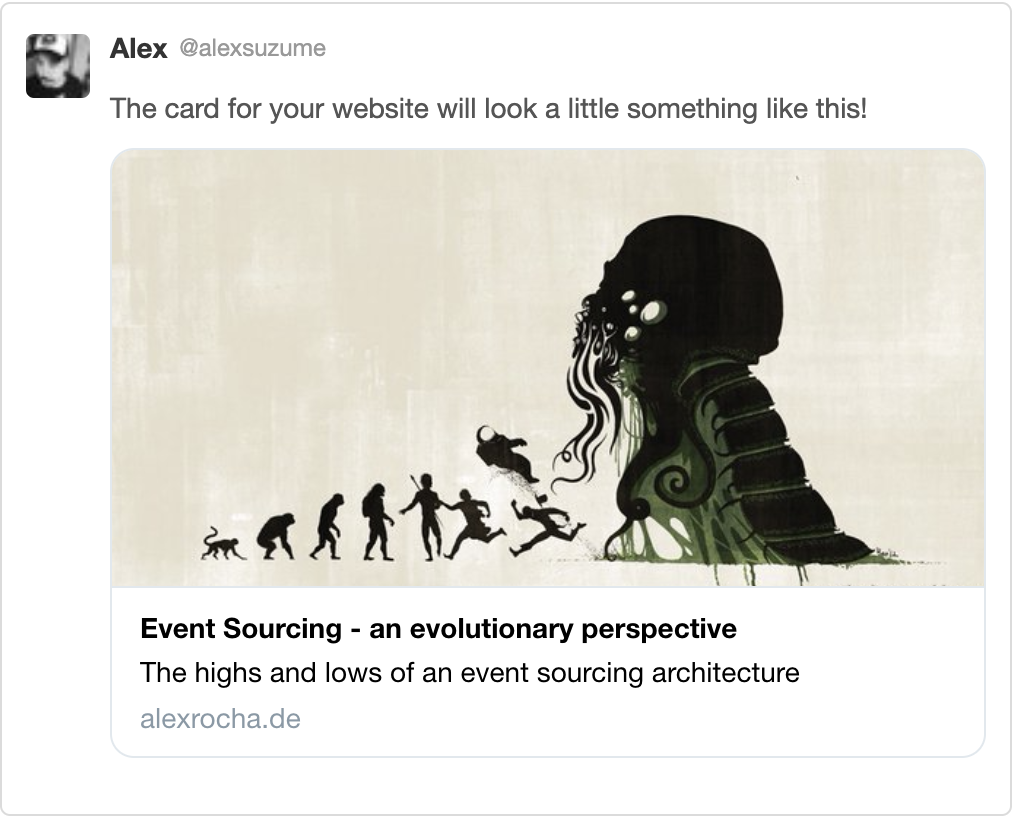
The result should look something like this:

Now this is something I would click!
Resources: